そのダッシュボードが見られなくなる理由 - 色編
ダッシュボードについてよく聞く話が「ダッシュボード作ったはいいものの、誰も見てくれない。」です。Tableau にせよ何にせよツールをある程度使えるようになって、会社の KPI をダッシュボード化したのにアクセス数が伸びない。公開した日は伸びたのに、それ以降は話題にすら上らない。もう二度とダッシュボードなんか作るか! と思ったことがある方は少なくないはず。でも、ダッシュボードが見られなくなるには理由があるんです。それも複数*1。
今回は最も目に訴える「色」について書いていきたいと思います。ここでは自分の興味を伝える意見型*2のダッシュボードではなく、KPI モニタリングなどに使用される中立型*3のダッシュボードを取り上げます。
イメージはこんな感じです。いわゆる KPI モニタリング用ダッシュボードの例。
伝わる色数は 3 色前後
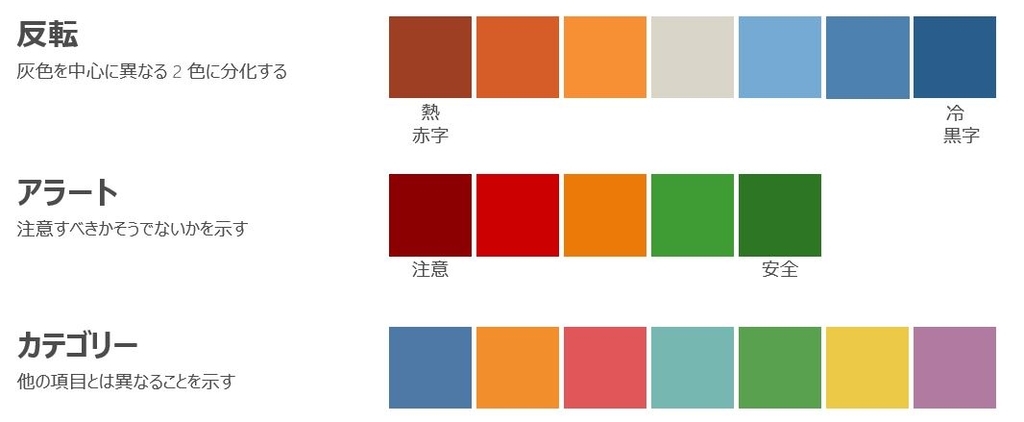
いきなりですが、よく見るダッシュボード (もしくは自分が作ったダッシュボード) は何色の色がありますか? デフォルトの文字の色を除いて、4 色以上あったら危険信号です。7 色を超えてたら今すぐ色について検討を始めた方がいいです。性差や文化的な背景の差として理由が語られることが多いですが、ここでは敢えて言います。色が多いのはダサいです。真面目な話をすると、色には意味と受け取り手に与えるイメージがあります。赤は熱い、注意などで、青は冷たい、カッコいいなどに代表されるものです。このイメージを無視した色を使ってしまうと、ダッシュボード上のチャートの意味と色の意味が食い違ってしまうためにユーザーは混乱をきたし、よくわからないから結果ダッシュボードを見ないということになりかねません。

ところが、多くの人が最も見慣れているであろう Excel は親切心からなのか、ものすごくカラフルなチャートを作ってくれます。*4これを見慣れるとなんとなくチャートはカラフルにしないといけない気持ちになってしまうのですが、そうなる前に一旦考えるべきなのは「このチャート (ダッシュボード) で何を伝えたいか」です。一般に KPI 用のダッシュボードならば、「達成」、(「もう少しで達成」)、「未達」の指標がわかればいいのでそれ以上の色を使う理由がありません。 製品やサービスのダッシュボードであっても細かいひとつひとつの SKU ごとに色を分ける理由は本来ないはずです。
色の選び方 (色相)
色を 3 色にすると決めたとして、その 3 色をどの組み合わせにするかは問題です。ここでセンスがないからと諦めるのは勿体ない。基本と便利なツールさえ覚えていれば、誰でも素敵な色を選ぶことができます。
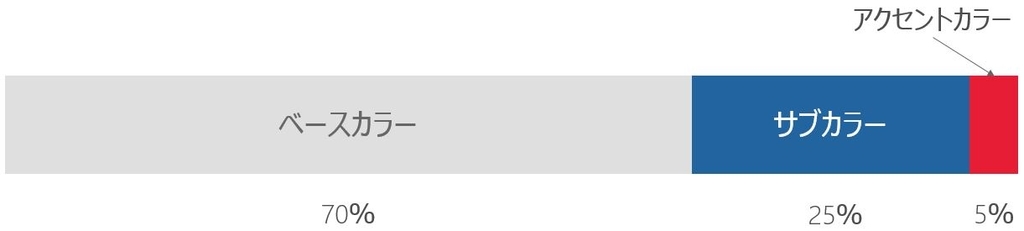
配色の基本は 70:25:5
全体の色の割合です。ベースカラー 70%、サブカラー 25%、アクセントカラー 5% にするとバランスが良いと言われています。

企業ロゴなどのデザインでは最も強い色をベースカラーに選ぶことが多いのですが、ダッシュボードだとベースのインパクトが強くなりすぎて本来注目すべき箇所に注意が向かなくなってしまうので、最も薄い色をベールにすると良いと思います。ベースに近い色で濃い色をサブカラー、ベースとは反対の色*5をアクセントカラーにするとまとまりがいいです。とは言え、そんな組み合わせも自分で選ぶのはなんとなく難しいのに変わりはありません。そんな時はツールを使いましょう。
[自分であまり考えたくない方向け]
LOL Colors - Curated color palette inspiration
あらかじめ 4 色の組み合わせを提案してくれるので、気に入った配色をそのまま使えます。
Colormind - the AI powered color palette generator
クリックで 5 色のパレットを次々に提案してくれます。十六進数カラーコード表記もあるので Tableau 向き。
[自分で多少考えたい方向け]
Palettable
1 色選ぶとそれに合う組み合わせを次々提案してくれます。十六進数カラーコード表記もあるので Tableau 向き。
色を増やすときは色の濃淡で
いくら 3 色でダッシュボードを作りたくても、カテゴリーのメンバーが 3 つしかないなんてことの方が珍しいですよね。製品独自のイメージカラーがある場合を除き、できれば色数は増やさないようにしたいものです。そんな時に役立つアイデアが「色の濃淡 (強度) 」です。同じ色でも濃淡を変えることで、色数を増やしながらも全体のトーンを損なうことがありません。この時、サブカラーやアクセントカラーに濃淡をつけて使うのがポピュラーな方法でしょうか。それもちょっと難しいという方にオススメしたいのは灰色を使うことです。

灰色は他の色を邪魔しにくくかつ注目したい色を引き立てるので、ダッシュボードのどこを見たらいいのか全体と比較してどうなのかが伝わりやすくなります。
色を減らすとこんなにわかりやすい
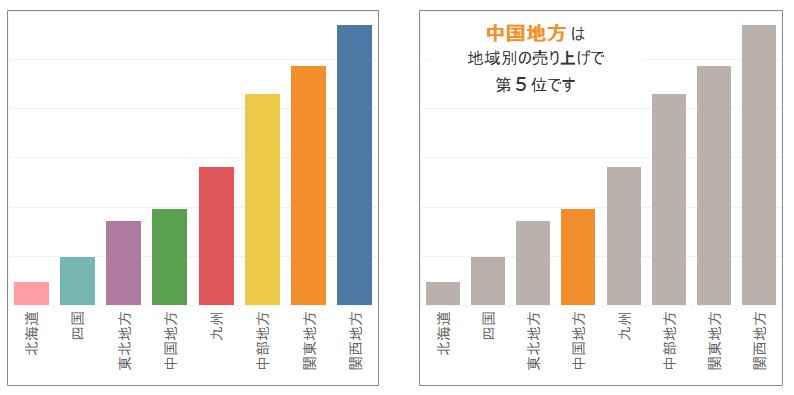
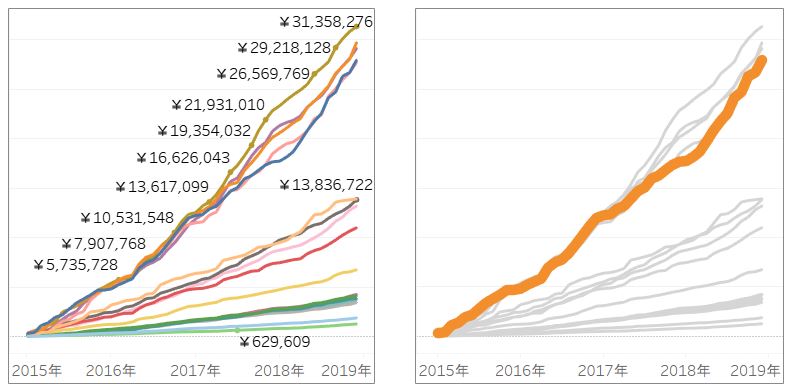
ここで少し例を見てみましょう。左右は同じチャートですが、左側は地域ごとに色分けしたもので、右側が注目したい地域だけに色を付けたものです。

同じように、同じチャートでも左はカテゴリーごとに色分けをし、右側は注目したいカテゴリーだけに色を付けたものです。

どちらの例も左右のチャートの情報量は同じですが、どこに注目すべきか、他と比較した場合の立ち位置等がわかりやすくなっています。
[参考資料]
tsutawarudesign.com
今回はダッシュボードに使うならということで色について書きましたが、そもそもの色とデザインの基本はこのサイトがわかりやすくまとまっています。
Tableau で全体と選択した一部を比較する
こんにちは。今日は、LOD (Level of Detail, 詳細レベル) の小技をメモしておこう! と書き始めたら、LOD の話にとどまらなくなってきてしまい、タイトルの通り「全体と選択した一部を比較する」シナリオについて書くことにしました。使っているデータセットは Tabloid にはおなじみの「サンプル - スーパーストア」です。
基本的なシナリオは、何か項目を選択した時に全体の情報を残しつつ、選択した項目の情報を把握するというものです。ちなみに Tableau 語では Proportional Brushing (プロポーショナル ブラッシング) って言いますが、(日本人だからか?) ピンとこないですよね。今回は 2 通りのやり方を書いておきます。
LOD で表現する
言葉で説明するより画像の方がわかりやすいですよね。なので↓を確認してください。
フィルターを選択しても、水色の全体の情報は失われずに、選択した項目は青色でハイライトされて表示されます。

これは、FIXED による集計がディメンションのフィルターの影響を受けないという性質を利用しています。詳細な仕組みの解説は既に他にもあるのでここでは割愛します。
[手順]
1.全体を表すメジャーを計算フィールドで作成します。上記の例だと

{FIXED [地域] : SUM([売上])}
2.オリジナルのメジャーと、作成した計算フィールドを使って二重軸の棒グラフを作成します。
3.色、軸の調整をします。(二軸の同期とか、片方の軸の表示をオフにするとか)
4.任意のディメンションをフィルターに設定します。

FIXED を使用して他にもメジャーを作成すれば、同じフィルターを利用しつつダッシュボードに情報をまとめることもできます。

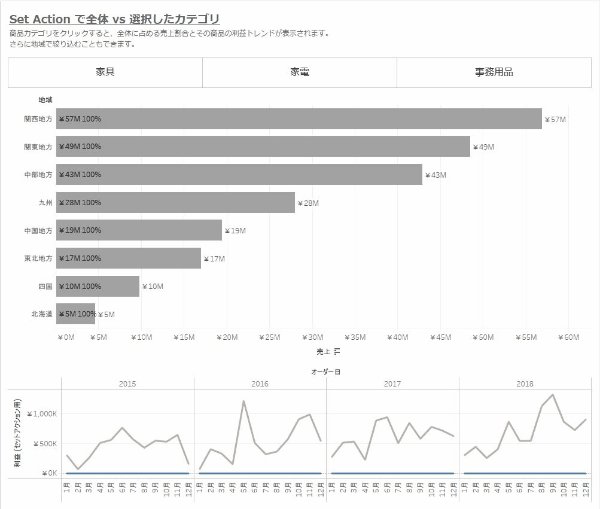
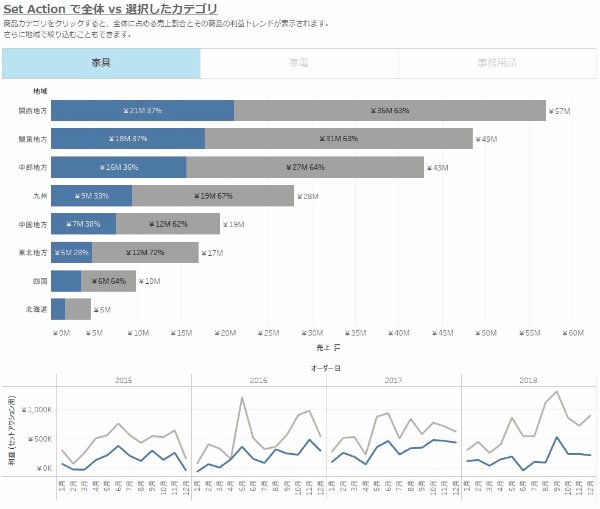
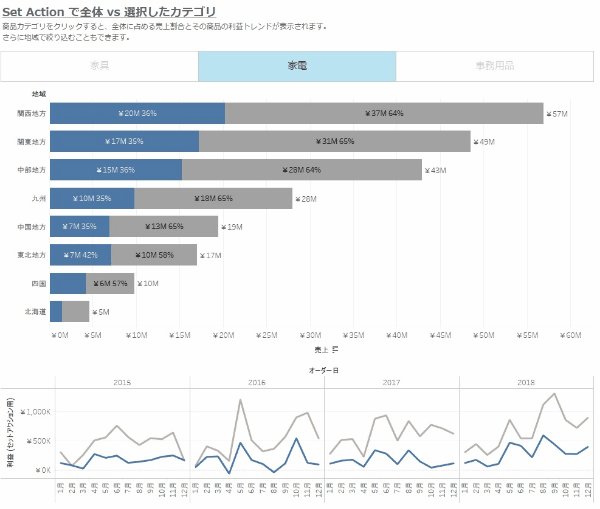
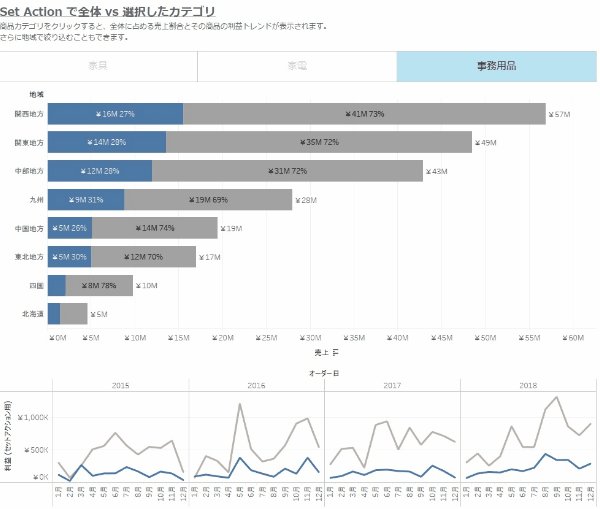
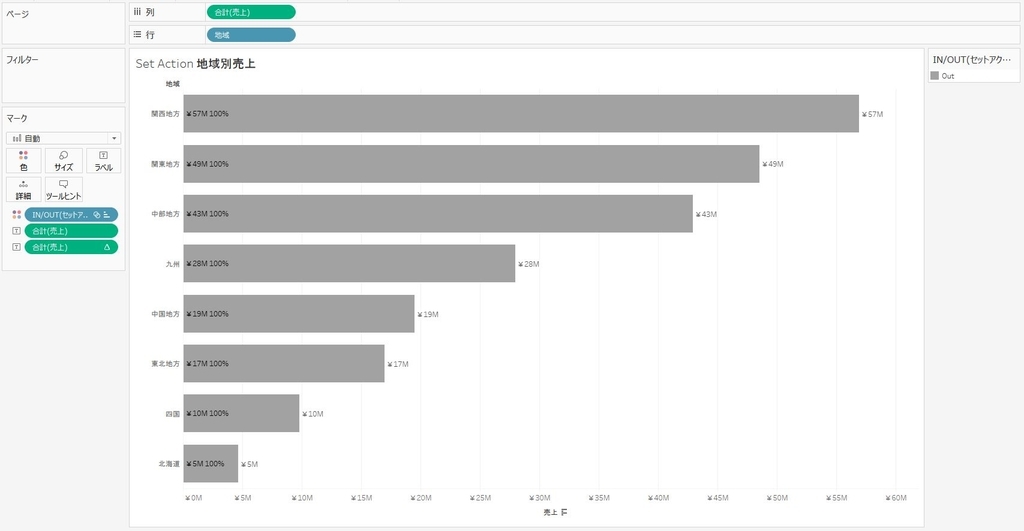
Set Action (セット アクション) で表現する
LOD は Tableau 9.0 からあるクラシックな方法に対し、こちらは 2018.3 でできるようになった新しい方法です。セット アクションそのものの解説はリンク先のブログが日本語では最も詳しいと思います。
tableaujpn.blogspot.com
大雑把に言うと、セットのメンバーを動的に選択することができるようになるというものです。一見難しそうに思えるのですが、ダッシュボード (もしくはワークシート) アクションの種類がひとつ増えたという感じです。セットは計算式に代入することができるため、よりインタラクティブな操作を可能にします。

[手順]
1.選択に利用するディメンションを右クリックしてセットを作成します。セットのメンバーは何も選択しません。

2.Viz を作成します。棒グラフでもパイチャートでも好きなチャートでいいのですが、ポイントは 1.で作成したセットを [色] に配置することです。

※ この時点ではセットのメンバーが空なので、色分けは発生しません。
3.今回は、セットのメンバーを選択するためのシートをテキスト表として作成しました。セットのメンバーが含まれるなら地図でもチャートでもなんでも構いません。
4.2.と3.のチャートをダッシュボードに配置します。
5.アクションを設定します。
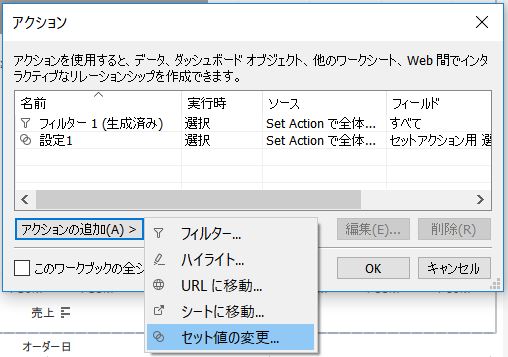
メニュー バーの [ダッシュボード] > [アクション] > [アクションの追加] > [セット値の変更] です。

設定項目は、名前、ソースシート (どのシートでセットのメンバーを選択するか)、アクションの実行対象 (実行タイミング)、ターゲット セットです。これまでのアクションと違うのはターゲット セットを指定する点だけですね。

これで OK をクリックすれば設定完了です。
この記事で利用したワークブックを Tableau Public に置きましたので、直接操作したい、中身を確認したい方はこちらから。この記事では触れなかったシートも入れてあります。
どうしても埋め込みだと見づらいという場合に備えてリンクも置いておきます。
public.tableau.com
図らずも同じ動作を LOD とセット アクションでやってみることになったのですが、セット アクションすごいなって思いました。LOD の制約を超えられる可能性がある!要研究です。
はじめまして!
こんにちは、zkn360 です。
銀座にあるデータ可視化ソフトウェア会社、Tableau で働いているセールス コンサルタントです。セールス コンサルタントというとどんな人かわかりにくいのですが、要は Tableau を使いたい!というお客様向け支援全般をしています。支援内容はソフトウェアのセットアップから基本的な使用方法、時にはハンズオン、時にはお客様の相談に乗るといったことまで幅広くやってます。
ところで、なぜブログを書こうと思ったかというと単純で、
1.Tableau を使うのは簡単。ただし、使いこなすのは難しい。
2.私の (誰かの) 質問は、皆の質問
1 つ目の理由について。
ここで語るまでもなく、Tableau (特に Desktop) はドラッグ アンド ドロップでほとんどの操作を行うことができ、知っていた方がいいものの、関数や SQL を特に知らなくても利用することができます。ただし、毎回の製品アップデートで細かいものを含めると 100 以上の機能が追加されるだけあって、機能がものすごく多いのも事実です。そもそもその機能を知らなければ自分のやりたいことすらできないですし、機能だけを知っていても実際の場面に適用できるかというとそれまた難しい。機能を知らないために「Tableau を使うのは簡単。ただし、使いこなすのは難しい。」と思われてしまうのをできるだけ減らしたいのです。
そこで 2 つ目の理由になるわけですが、仕事柄多くの Tableau にまつわる知識を得ますし、お客様からも多くの質問を受けます。ちょっとしたテクニックからデータ可視化のベストプラクティス、はたまたサーバー インフラの話など内容は多岐に渡るのですが、せっかく知ったことはどこかに書いておくことで自分がもう一度確認したくなった時や誰かが検索した時の助けになればいいなと思います。決して、毎回同じ話聞かれるのが面倒なだけというわけではないですよ。笑。
そんなわけでこのブログは、Tableau を中心とするデータ可視化についての内容としていく予定です。
日々いいなと思った内容を記載していくため、レベル感は敢えて統一しません。
私自身が勉強中ということもあり、高度な分析については他の方にお任せするスタンスです。
それではどうぞよろしくお願いします。