画像はデータを補足する ‐ ダッシュボードで画像を使う場合に気を付けること
最近、全面画像+シンプルなチャート (とその説明) といった構成のダッシュボードをよく見かけるようになりました。これは、Tableau 2018.3 かワークシートの背景色を「透過(色なし)」に設定できるようになったことで、写真の上にチャートを重ねられるようになった影響が大きいと思います。画像の上にチャートを配置すると、一見してとても美しい見た目のダッシュボードになるため非常に簡単にデータにインパクトを持たせることができます。一方で写真は情報量が多いためデータを補足するどころかデータの邪魔をしてしまう可能性も否めません。
もともとこの記事を書こうと思ったきっかけが MakeOverMonday W14 なのですが、この週のデータはどうもどシンプルだったようで画像を多用したダッシュボードが相当数乱発されていました。特に気になったのがこれ。(作者の方ごめんなさい) *1

これのどこが気になるかという点をまとめたのがこちら。せっかくのデータを画像がむしろ邪魔してしまっているのがわかります。

逆に、画像を上手に使用しているなと思ったのがこちら。シンプルですがうまく海のデータであることと主張を画像でさりげなく伝えています。

https://public.tableau.com/profile/katie.bridges#!/vizhome/UKBeachLitteringMakeoverMonday2019Week14/UKBeachLitteringMakeoverMonday2019Week14
というわけで今回はダッシュボードやプレゼンテーションを作成するときに使用する画像の注意点について私なりにまとめていきます。
画像の情報量はデータの情報量を超えるべきでない
これに尽きます。あくまでデータを補足する、増強するのが画像を使用する目的なので画像の情報量をいかにして押さえるかが肝心です。
どんな画像を使うべきか
ではまずどんな画像を選ぶべきかについて考えてみます。
1. 著作権の確認が取れている画像
意外と多いのが、Google で検索した画像を使っていますというパターン。画像は当たり前ですが著作権があります。もし Tableau Public に公開する、コンペに使うといった場合に著作権侵害に該当したらどんなに Viz が素晴らしくてもアウトです。必ず著作権フリーの画像もしくは自分で撮影した画像を使用すべきです。
著作権フリーの画像サイトをまとめているのがこちら。
webdesign-trends.net
日本ではこの PAKUTASO も有名なようです。面白画像が多かったので一応紹介します。
www.pakutaso.com
2. 高画質の画像
画像がダウンロードできるサイトでは概ねサイズが選べるので、できる限り高画質のものを選びましょう。

この後の画像加工の話でもしますが、画像は基本トリミングして拡大します。拡大した時に画像が荒くてドット絵のようにならないように、画像はできるだけ高画質のものを使用します。これは解像度の違う同じ画像を (ほぼ) 同じ部分を切り出して比較したものです。低画質のものはぼやけた印象になってしまっています。

3.表現したい内容に沿った画像
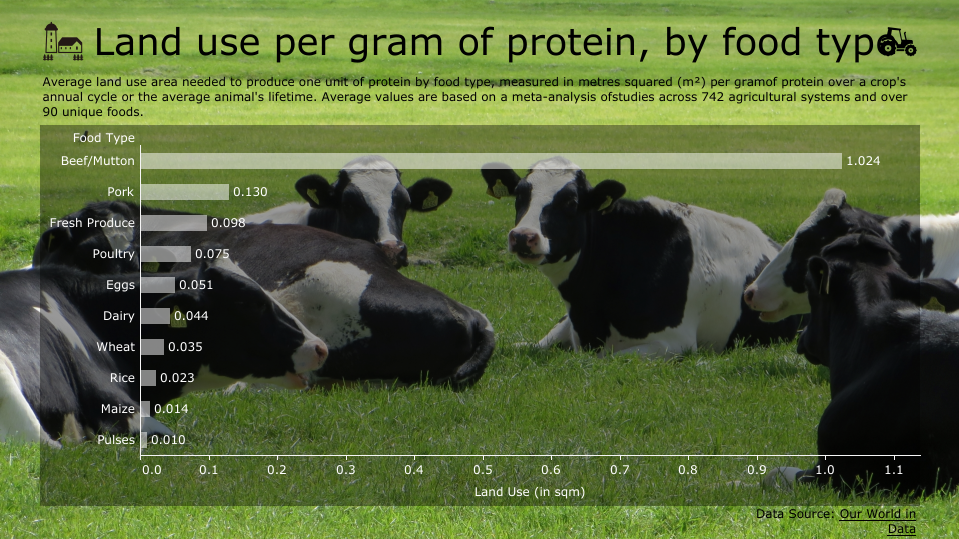
自分が伝えたいストーリーに沿った画像を選びます。ストーリーと関係ない画像が入っていると内容に集中できなくなって何にも頭に残らなくなってしまいます。*2ネタで作ったのがこちら。どんなメッセージがあったか、メッセージと牛は関係あったのか、全くわからないと思います。しかもおそらくは「変な牛の画像」という印象しか残らないでしょう。

4. 自然な画像
どんなにシンプルな画像だったとしても、画像は画像であるだけで情報量が多いです。そこに不自然な要素が加わるとよりおかしな点に見る側は注意をそらされてしまいます。通常存在しえない組み合わせのものが映っている、おかしなライティングがされている等です。
5. 人が映っている画像
人の表情は多くの情報を含んでおり、見た側が様々に解釈する余地があります。逆に言うと解釈する余地があるが故に、情報発信者側の意図しない意味として受け取られてしまう可能性があります。例えばこの画像、元サイトでは「下積み時代の苦労話をする起業家のフリー画像」というタイトルがついてましたが、人によっては「上司に詰められる部下」とも「寝坊して気まずい感じになってる人」とも受け取れるように思います。*3

https://www.pakutaso.com/20180548128post-16091.html
人の画像を使う場合はより伝えたい部分にフォーカスした画像を使う、トリミングするべきです。例えば「最近の会議では PC で議事録を取るのがスタンダードだ」ということを伝えたい場合、会議室全体の写真を使うよりPC でメモを取っている部分にフォーカスしたものの方がよりストレートにメッセージが伝わるということ。
画像の情報量を減らす方法
使う画像が決まったら、画像の情報量を減らしてデータが際立つように調整しましょう。基本の手法はトリミング→拡大です。余談ですが、特別なソフトのインストールが不要という点で PowerPoint と Windows に付属のフォトが便利だと個人的には思っています。*4画像を拡大縮小するときに注意すべきは縦横比です。通常画像編集ソフトは元の縦横比を維持する設定がほとんどですが、意図的に縦横比を変えることができる場合不自然な感じになってしまいがちです。PowerPoint で言うと画像の書式設定の「縦横比を固定する」という箇所です。

1. オープン スペースを作る
要は余白を作って文字やデータを邪魔しない空間を作りましょうってことです。もともと余白の多い画像を使うのも一手です。よくある画像でいうとこんな感じ。

もしくは全画面に画像使うの自体をやめるのもアリかもしれません。その時は画像の開始位置がデータと重ならないようにするのがポイント。
2. 色数を減らす
色は以前ダッシュボードのデザインでも言及した通り、情報伝達に重要なポイントになります。そのため、画像中に含まれる色が余計な意味を想起させてしまう場合があります。それでもその画像を使いたい場合、思い切って画像をモノクロもしくはセピアにしてしまいましょう。画像の色を変えるくらいだったら、PowerPoint の図ツールの色の設定からできちゃいます。もしくは Windows フォト アプリのフィルターでもできます。

3.レイヤーを重ねる
画像上に若干の透過率の領域を重ねて文字やデータが見えるようにするという方法です。レイヤーは画像全体に重ねても、部分だけでも効果的です。わかりやすい例で言うとこちら。*5

https://public.tableau.com/profile/lm.7#!/vizhome/Landusepergramofproteinbyfoodtype/1
結局のところ、画像を使うにしてもいかに情報を制御するかという点に尽きますね。いっそ写真的な画像ではなく、イラストやフラット アイコンといった画像を使用するのもシンプル化に役立ちそうです。
この記事を書くにあたり、下記のブログを参考にしました。PowerPoint の作り方ガイド 125 ページも何と無料でダウンロードできちゃいます。文字や色彩についても言及されてるので、データ可視化する人も目を通しておいて損はないと思います。
visme.co