Tableau でスカイラインチャート
スカイラインチャートってご存知でしょうか。
棒グラフの一種なのですが、縦軸に 1 つ目の指標、横軸に 2 つ目の指標 (もしくはその割合)、棒グラフの太さが横軸の指標に対するいち項目の値 (もしくは割合) を示すもので、産業構造等の分析に多く用いられるチャートです。
スカイラインチャートの詳しい説明は経済産業省のページをご確認ください。
スカイランチャートからみた産業構造の変化
実は Tableau ではスカイラインチャートで検索しても、このチャートを見つけることができません。というのも、Tableau 語ではこのチャートのことをマリメッコチャートと呼んでいるからです。マリメッコチャートで検索すると、縦軸の指標についても割合に直した形の、長方形を区切ったような形のチャートが見つかります。Tableau に慣れている方ならこれを参照してもスカイラインチャートを作成できると思いますが、細かい機能を多く使うため、なかなか難しく感じられるのではないでしょうか。そこで、この記事では改めてスカイラインチャートの作り方をまとめようと思います。
KB 読めばわかるよ!って方はサクッと KB ご参考ください。
https://kb.tableau.com/articles/howto/create-a-variable-width-bar-chart-aka-cascade-chart?lang=ja-jp
マリメッコチャートの作り方はこちらのブログが詳しいです。
マリメッコチャート(Marimekko chart)を作成してみる – Tableau-id Press -タブロイド-
[手順]
データセットはいつものサンプル スーパーストアです。
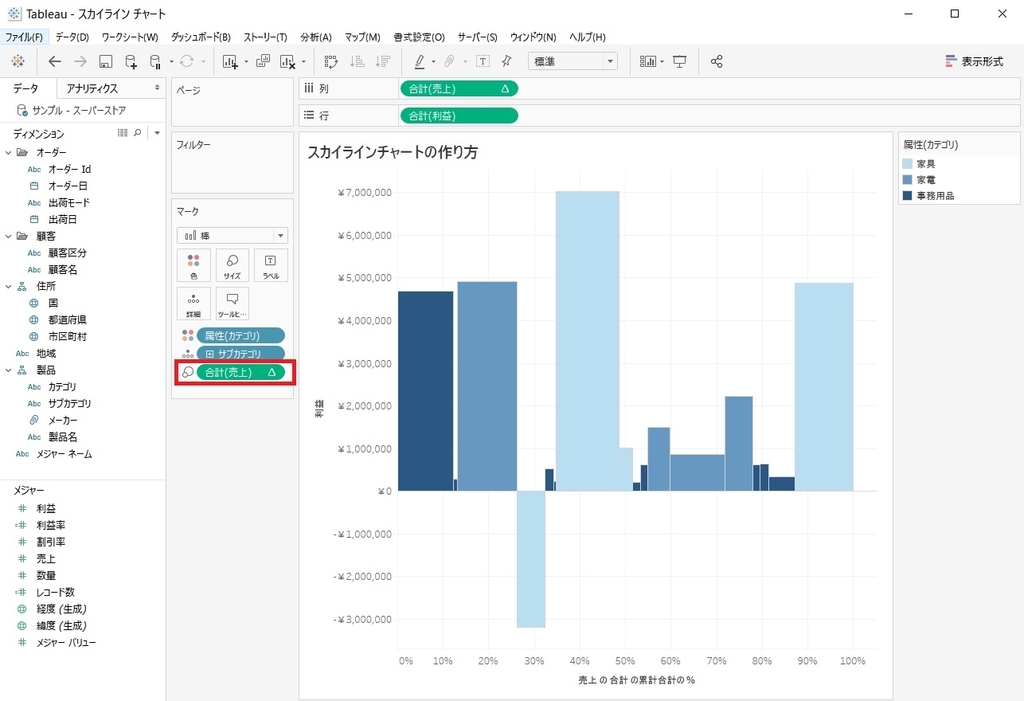
あんまり機能を拡大してスクショしてしまうと、画面のどこの話か分からなくなるケースがあるので、あえて全体がわかるようにしてあります。
- 1. 縦軸
- 2. 詳細レベル*1
- 3. 横軸
- 4. マークの変更
- 5. 横軸の調整
- 6. 簡易表計算の調整
- 7. 棒グラフの太さ (サイズ) の設定
- 8. 棒グラフの太さの表現を調整
- オプション 1: 棒グラフを並べ替えたい
- オプション 2: 色を付けたい
- オプション 3: 横軸を割合にしたい
1. 縦軸
1 つ目のメジャーを行シェルフにドラッグします。(ここでは [利益] を使用します)

2. 詳細レベル*1
使用したいディメンションを詳細にドラッグします。([サブカテゴリ])

3. 横軸
2 つ目のメジャーを列シェルフにドラッグします。([売上])

4. マークの変更
この時点では散布図になるので、マークを「自動」から「棒」に変更します。

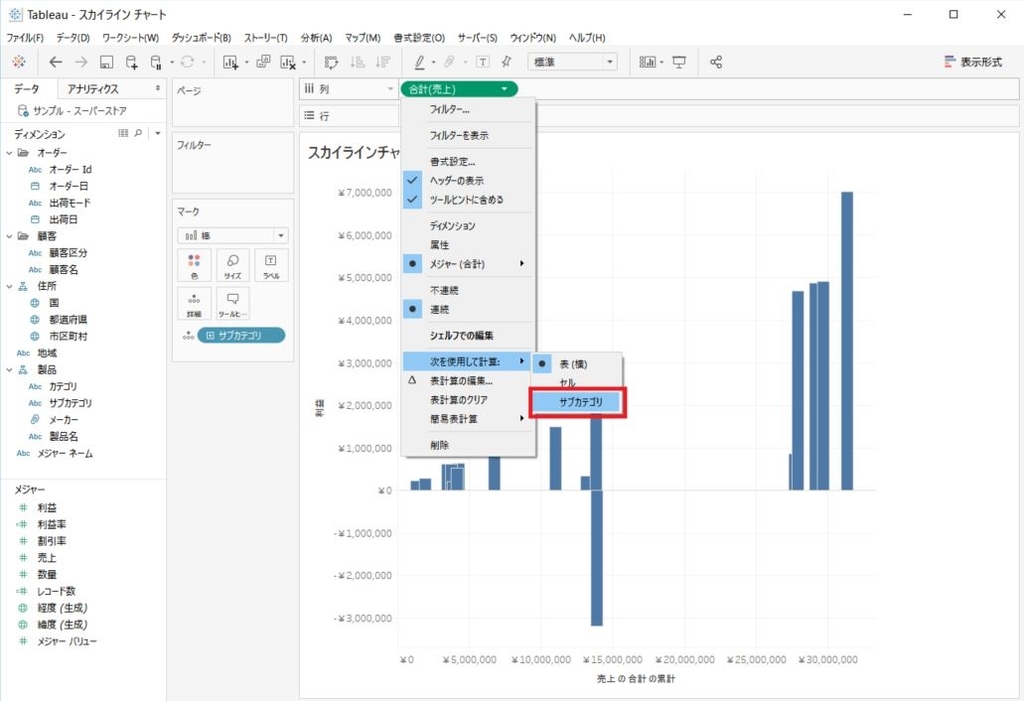
5. 横軸の調整
列シェルフの [売上] をクリック > 簡易表計算 > 累計 を選択します。

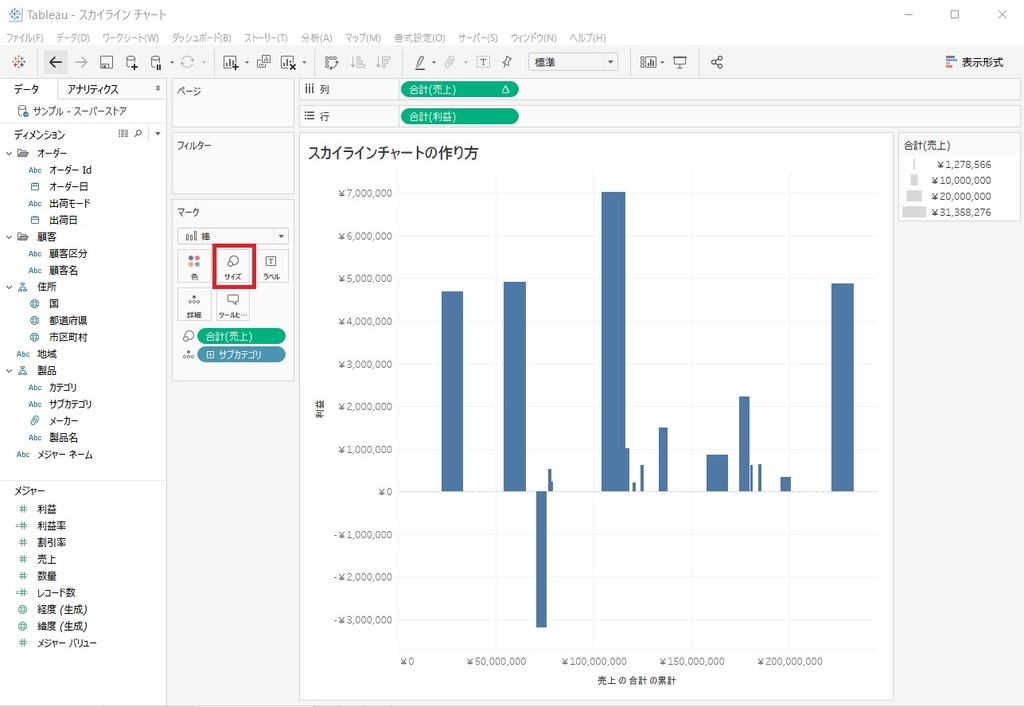
7. 棒グラフの太さ (サイズ) の設定
太さとして設定したいメジャー ([売上]) をサイズにドラッグします。この時点では、思ったような図にならないはずです。

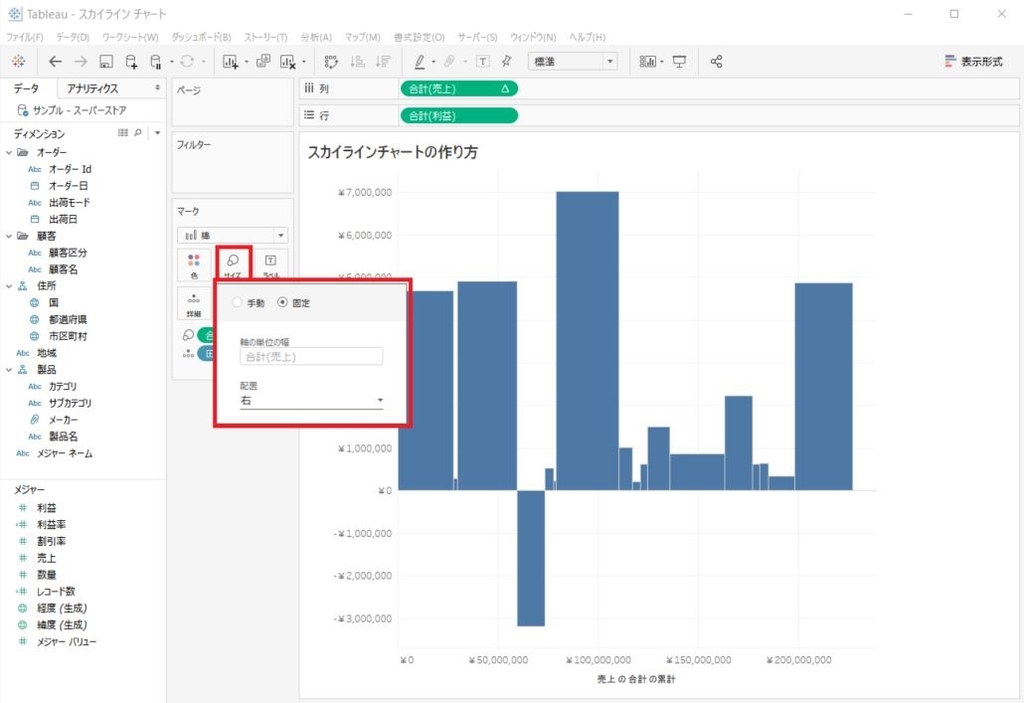
8. 棒グラフの太さの表現を調整
マークシェルフのサイズ ボダンをクリックすると、既定では「手動」にチェックが入っていますが、「固定」に変更し、配置も「右」を選択します。これで見た目はかなり完成に近づいたと思います。

以降はオプションです。
オプション 1: 棒グラフを並べ替えたい
詳細の [サブカテゴリ] をクリックして並べ替えを選択、データソース順、アルファベット順、フィールド順、手動のいずれかで設定します。
オプション 2: 色を付けたい
メジャーで色を付ける分には、色付けの基準となるメジャーをマークシェルフの色にドラッグすれば OK です。

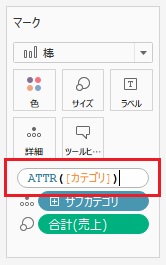
問題は、ディメンションで色を付けたいとき。単純にディメンションを色にドラッグすると見た目が崩れます。

これは色にディメンションを入れたことで簡易表計算の実行基準が変わってしまうためです。これを防ぐ方法は、色にあるディメンションを属性に変更すること。具体的な手順は、色にあるディメンションのピルをダブル クリックしてディメンション名を ATTR 関数で囲みます。これだけ。

これで思った通りの色付けになります。(色は編集済み)

オプション 3: 横軸を割合にしたい
上記の手順では横軸は実数の累計になっていますが、これを最大値を 100% とする割合に直したいというケースがあります。この場合、使用する機能は簡易表計算のセカンダリ計算です。列シェルフの [売上] をクリックしてΔ簡易表計算の編集を選択します。表計算の編集メニュー下段の「セカンダリ計算の追加」をチェックします。セカンダリ計算タイプを「合計に対する割合」に、次を使用して計算を「特定のディメンション(サブカテゴリ)」にして表計算の編集メニューを閉じます。

ここでも見た目が崩れます。

崩れた見た目を直すため、サイズにある 合計(売上) をクリックし、簡易表計算から「全体に対する割合」を選択します。

お疲れ様でした。
*1:要はどの項目を使うかってことです